
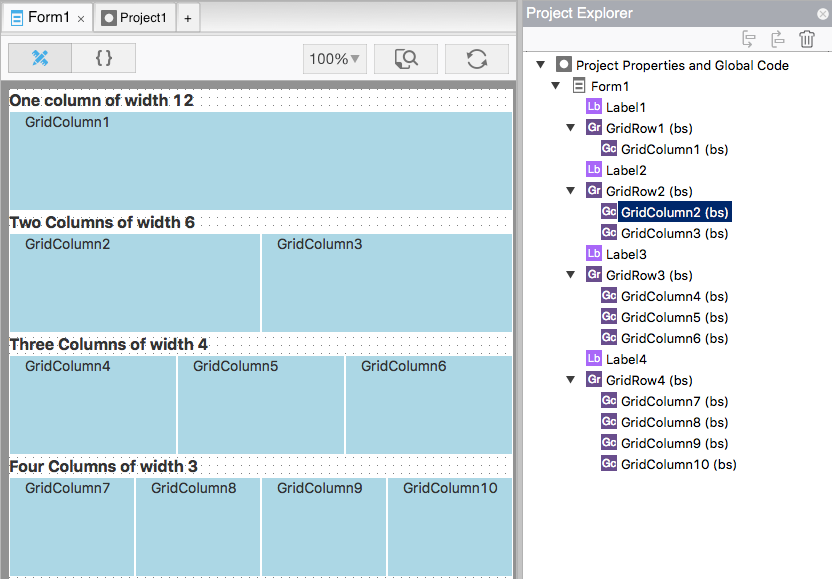
However, provided that these have been implemented correctly, it should be perfectly possible to create websites and applications with Bootstrap that fulfill WCAG 2.1 (A/AA/AAA. Instead of aria-selected="true", include the checked attribute. The overall accessibility of any project built with Bootstrap depends in large part on the author’s markup, additional styling, and scripting they’ve included. Red Orange Yellow Green Blue Purple Hot pink Light If not, only a single option can be selected. If included, the user can select multiple options. The first rule of ARIA use is "if you can use a native feature with the semantics and behavior you require already built in, instead of repurposing an element and adding an ARIA role, state or property to make it accessible, then do so." Instead of creating an unordered list requiring tabindex, ARIA and JavaScript to turn text into selectable options, we could have used a native multiselect: the element has a Boolean multiple attribute. Tip: Remember that grid columns should add up to twelve for a row. Including the attribute, even with no value or explicitly set to false indicates to assistive technology users that the item is selectable. Bootstrap's grid system is responsive, and the columns will re-arrange depending on the screen size: On a big screen it might look better with the content organized in three columns, but on a small screen it would be better if the content items were stacked on top of each other. Would you mind providing me with admin access for the view so that I can.

Had we included options that were disabled or otherwise not selectable, we would have omitted the aria-selected attribute altogether. Resolved Bootstrap grid with conditional. The Bootstrap Grid can be used alone, without the Bootstrap JavaScript and other CSS Components. The Grid is made up of groupings of Rows & Columns inside 1 or more Containers. Accessibility Public Records Privacy Student Consumer Information.
Bootstrap grids and accessibility code#
Understanding how it works is vital to understanding Bootstrap. Copy the code below for the columns that you would.

All options that are not selected but are selectable have aria-selected set to false. The Bootstrap Grid System is used for layout, specifically Responsive Layouts.
All selected options have aria-selected set to true. Gridstrap can work without a Bootstrap grid ->
Red Orange Yellow Green Blue Purple Hot pink Light pink White Light blue Black Brown


 0 kommentar(er)
0 kommentar(er)
